
Когда вы адаптируете сайт под мобильную версию, часть контента непременно придётся «резать», для корректной работы. Однако сегодня мы расскажем про другую часть: про то, что не поддаётся корректуре, и в любом случае должно остаться на сайте в неизменном виде.
Формы
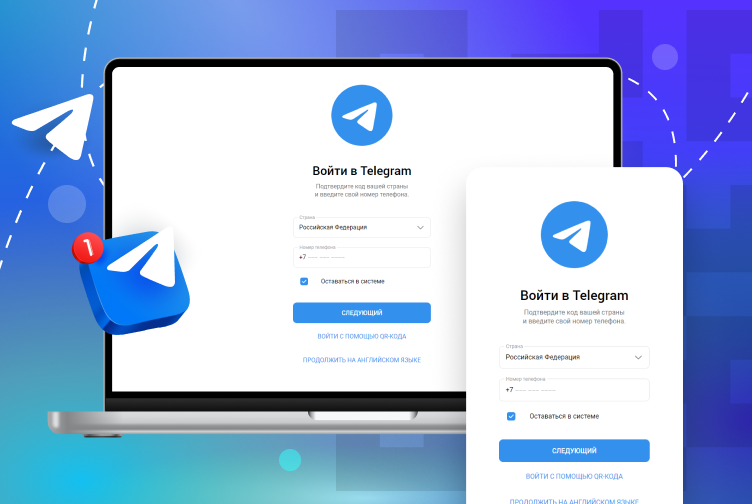
Прежде всего стоит позаботиться о формах регистрации, обратной связи, авторизации и т.д. Это важный фактор, потому что если человек не сможет зайти на сайт со смартфона, то и с полным контентом ознакомиться не сможет – а значит, минус ещё один клиент.

В целом, так делают все сайты, на которых необходима регистрация пользователя, но некоторые предлагают выбор: скачать приложение или продолжить с веб-версией, как например Telegram, нормально работающий и в десктопной, и в мобильной, и в Web-версии.
Кнопки
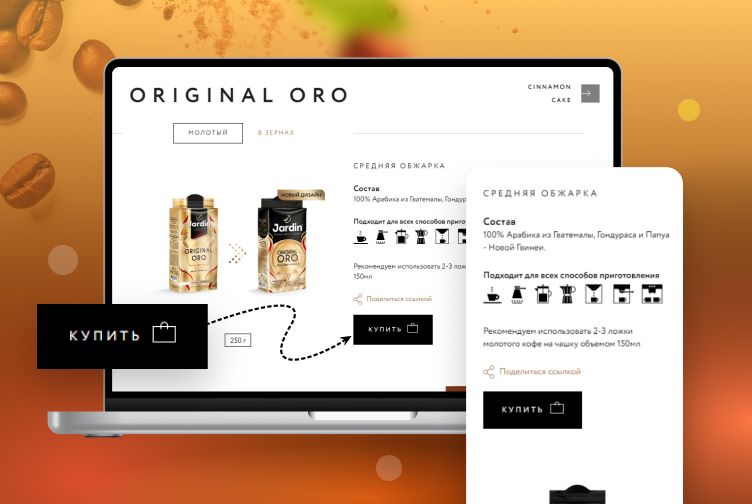
Нет магазина без продавца, и нет интернет-магазина без кнопки «Купить». Так что, когда адаптируете своё пространство под смартфоны, позаботьтесь о том, чтобы на всех устройствах важные кнопки работали как надо и корректно показывались на экране.
Но если даже если у вас нет системы покупок, то активные кнопки – главный инструмент взаимодействия пользователя с сайтом, и они должны быть настроены или адаптированы.

Простой пример: сайт популярного кофейного бренда, к примеру, «Жардин». И в десктопной, и в мобильной версии сохранены кнопки «Купить», «Рецепты», «Коллекция» и другие – словом, сайт и в мобильной версии «отрабатывает» те функции, за которыми клиент к нему приходит.
Меню навигации
Не стоит забывать и о важности навигации на всех версиях сайта.
Для сайтов с большой базой данных и выбором продуктов важно сохранить рабочей строку поиска, а для лендингов или сайтов-визиток – оставить активными кнопки «Позвонить» или «Написать».
Например, на сайте продажи цветов FlowWow хорошо организована навигация и в мобильном и в Web-версии: слева расположены разделы, а справа – непосредственно букеты.

Обратная связь
Не важно, с какого устройства заходит клиент, если он захочет связаться с вами – у него должна быть такая возможность. Так что не забывайте оставить внизу страницы рабочие ссылки на свои каналы (а желательно сразу на несколько).
Теперь немного о том, как поддерживать все эти функции в рабочем состоянии на любом устройстве.
А какие сайты оставили у вас самые приятные впечатления после посещения? Будем рады если поделитесь в комментариях!
