
Микроразметка — это разметка данных на странице и на сайте, которая используется для того, чтобы поисковый бот лучше распознавал контент на вашем сайте. Чтобы было понятнее, представьте себе библиотеку с большим количеством книг. Посетитель не знает, где какая книга стоит и что из себя представляет, но библиотечный каталог помогает ему сориентироваться. Точно так же работает и микроразметка. Она помогает поисковым роботам находить и лучше понимать страницы сайта.
Строго говоря, микроразметка повышает привлекательность сайта для поисковых систем. Она позволяет поисковым роботом лучше понять содержимое сайта, его структуру и содержание. Разумеется, за счет одной микроразметки вы не окажетесь на первых позициях выдачи, нужно прорабатывать множество других моментов. И все же она увеличивает шансы.
Причем выгода не только в потенциально высоких позициях, но и в том, как будут выглядеть сниппеты (описание страниц, которое вы видите в результатах поиска).
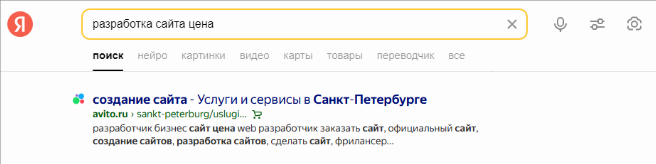
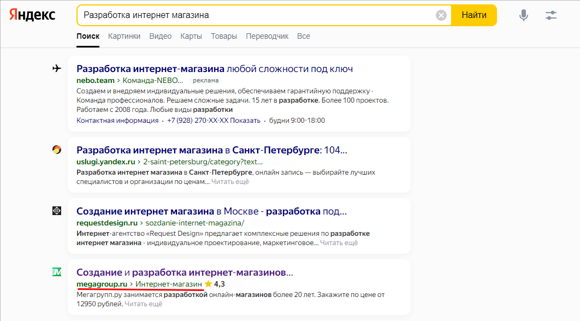
Расширенный сниппет привлекает больше внимания и выгоднее выглядит для пользователя: в нем может быть рейтинг, прямые ссылки на другие страницы сайта, категории товаров и прочее. Сравните, как выглядит обычный и расширенный сниппет в Яндексе:
Обычный сниппет:

Расширенный сниппет:

В контексте микроразметки есть два понятия — «словари» и «синтаксис». Чтобы дальше было проще, давайте сразу разберемся с ними.
Словарь микроразметки – это как словарь в обычном понимании, но вместо слов и их определений он содержит типы данных и их свойства, которые мы можем использовать при разметке нашей веб-страницы. Например, в словаре микроразметки может быть слово «Book» (книга), и у него будут свойства типа «name» (название), «author» (автор), «publicationDate» (дата публикации) и т.д.
Синтаксис микроразметки — это правила, по которым мы структурируем и записываем эту информацию. Они помогают поисковым системам понять, где начинается и заканчивается информация о каждом типе или свойстве.
Рассмотрим два наиболее востребованных словаря:
Пример микроразметки ВК:

Есть четыре вида синтаксиса:
Микроразметку следует добавлять прямо в HTML-код тех страниц, которые вы хотите оптимизировать для поисковых систем. Ее можно добавлять в любую часть кода HTML. Для простоты давайте рассмотрим на примере.
Допустим, у нас сайт по продаже книг и мы хотим внести информацию о книге. Согласно словарю Schema.org, у нас есть тип данных «Книга» и у него есть свойства «название», «автор» и «дата публикации».
Теперь по синтаксису JSON-LD мы запишем это так:
<script type="application/ld+json">{"@context": "http://schema.org","@type": "Book","name": "Название книги","author": "Автор книги","datePublished": "2022-01-20"}</script>
В этом примере @type, “name”, “author”, “datePublished” — это слова из словаря (типы и свойства), а все, что внутри фигурных скобок — это синтаксис JSON-LD, показывающий, как структурировать и записывать информацию.
А теперь давайте разберемся с тем, где именно микроразметку стоит прописывать.
Вот простой пример микроразметки для хлебных крошек с использованием Schema.org для онлайн-магазина женской одежды:
<nav aria-label="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<ol>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing" itemprop="item" href="http://example.com/dresses">
<span itemprop="name">Платья</span>
</a>
<meta itemprop="position" content="1" />
</li>
>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing" itemprop="item" href="http://example.com/dresses/leather">
<span itemprop="name">Кожаные платья</span>
</a>
<meta itemprop="position" content="2" />
</li>
</ol>
</nav>
В приведенном выше примере сначала определяется общий список хлебных крошек (BreadcrumbList), затем каждый элемент этого списка (ListItem). Каждый ListItem содержит ссылку на страницу и метатег, указывающий его позицию в общем списке.
Данный пример иллюстрирует два уровня навигации: «Платья» и «Кожаные платья». Первый элемент «Платья» имеет позицию 1, а «Кожаные платья» - позицию 2. Это отражает структуру сайта и путь пользователя к текущей странице.
Важно чтобы каждый элемент хлебных крошек был представлен с использованием соответствующих тегов itemprop="itemListElement" и itemscope itemtype="http://schema.org/ListItem", а также чтобы для каждого элемента была указана его позиция itemprop="position" в порядке следования в списке хлебных крошек.
Обратите внимание! Есть еще одна небольшая хитрость с микроразметкой для хлебных крошек. Даже если физически на вашем сайте хлебных крошек нет, вы можете задать их через микроразметку, либо через метатеги, либо через JSON.
Пример отображения хлебных крошек:

Информация о компании способна привести к продажам даже без перехода на сайт. Если в сниппете сразу видны телефоны или другие контакты, пользователь может сразу воспользоваться ими, чтобы не тратить время на поиск по сайту.
Вот пример микроразметки:
<div itemscope itemtype="http://schema.org/Organization">
<h1 itemprop="name">Название вашей компании</h1>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<p>
<span itemprop="streetAddress">Улица, номер дома</span>,
<span itemprop="postalCode">Почтовый индекс</span>,
<span itemprop="addressLocality">Город</span>,
<span itemprop="addressCountry">Страна</span>
</p>
</div>
<p>Телефон: <span itemprop="telephone">+7 (999) 999-99-99</span></p>
<p>Email: <a href="mailto:info@example.com" itemprop="email">info@example.com</a></p>
<link itemprop="url" href="http://www.example.com" />
</div>
Разберем что чем является в нашем примере:
Важно, чтобы информация, которую вы предоставляете при помощи микроразметки, совпадала с информацией на веб-странице. Также помните, что микроразметка не должна содержать важную информацию, которая не отображается на веб-странице.
Это одни из важнейших данных, по которым пользователь принимает решение о покупке. Вот пример микроразметки для них:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Название вашего продукта</h1>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4.5</span> из <span itemprop="bestRating">5</span> на основании <span itemprop="ratingCount">301</span> отзывов
</div>
</div>
В этом примере:
Пример микроразметки для FAQ (часто задаваемые вопросы) используя Schema.org и JSON-LD можно описать следующим образом:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "Какой это пример микроразметки?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Это пример микроразметки вопросов и ответов используя Schema.org и JSON-LD."
}
},{
"@type": "Question",
"name": "Что делает микроразметка?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Микроразметка помогает поисковым движкам лучше понять содержание вашего сайта."
}
}]
}
</script>
В этом коде вы видите два основных компонента: Вопрос и Ответ. Каждый вопрос имеет “имя” (текст вопроса), а каждый ответ содержит “текст” (текст ответа). Всё это обернуто в общий контекст, указывающий, что это страница с часто задаваемыми вопросами (FAQPage).
Если мы хотим сделать микроразметку для товара, мы могли бы использовать следующие элементы:
Вот пример того, как может выглядеть микроразметка в JSON-LD формате:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Умные часы Apple Watch",
"image": "http://www.example.com/apple-watch.jpg",
"description": "Умные часы с функцией измерения пульса и GPS.",
"brand": {
"@type": "Brand",
"name": "Apple"
},
"offers": {
"@type": "Offer",
"priceCurrency": "RUB",
"price": "30000.00",
"availability": "http://schema.org/InStock"
}
}
</script>
Учтите, что любая информация может быть более детализирована. Например, предложение (offer) может быть более подробно описано, включая информацию о продавце, предложенный цене и доступности товара.
Вот так может выглядеть мироразметка для статей или других публикаций в блог:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">Название моей замечательной статьи</h1>
<h2 itemprop="alternativeHeadline">Альтернативное название моей статьи</h2>
<img itemprop="image" src="изображение.jpg" />
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Авторское имя</span>
</span>
<div itemprop="publisher" itemscope itemtype="http://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="url" src="логотип.jpg" />
<meta itemprop="width" content="600">
<meta itemprop="height" content="60">
</div>
<meta itemprop="name" content="Имя издателя">
</div>
<meta itemprop="datePublished" content="2023-01-20"/>
<meta itemprop="dateModified" content="2023-01-20"/>
<div itemprop="articleBody">
Тут основной тест статьи...
</div>
</div>
В этом примере каждый отдельный элемент статьи (заголовок, автор, изображение и т. д.) отмечен атрибутами itemprop с соответствующими свойствами из Schema.org.
Обратите внимание, что детали зависят от вашего конкретного контента и потребностей. Например, вы можете захотеть включить также раздел «articleBody», если хотите отобразить основной текст статьи в микроразметке. Или использовать «NewsArticle», если это новостная статья.
Разумеется, мало сделать микроразметку, нужно убедиться в том, что она оформлено верно и будет справляться со своей задачей. Для этого существует несколько сервисов. Рассказываем об основных из них.
Проверить микроразметку для отображения в Яндексе: https://webmaster.yandex.ru/tools/microtest/
Проверить микроразметку в Google: https://search.google.com/structured-data/testing-tool
Учтите, что самый строгий валидатор именно у Гугла, поэтому если вы хотите, чтобы микроразметка правильно отображалась в обоих поисковиках, лучше ориентироваться именно на него!
Если ваш сайт сделан при помощи конструктора, вы можете упростить процесс за счет плагинов, помогающих добавлять данные без прописывания вручную всех тегов.
Вот только основные из них:
Можно. Вы можете заказать разработку сайта у нас и воспользоваться услугами продвижения специалистов компании Мегагрупп.ру.
Вы можете отправить заявку на бесплатную консультацию прямо сейчас и узнать больше о разработке сайтов и сопутствующих услугах.
